基于
tauri2+vite5+vue3
封装多窗口实践|自定义消息提醒|托盘右键菜单及图标闪烁
这段时间一直在捣鼓最新版
Tauri2.x
整合
Vite5
搭建桌面端多开窗体应用实践。tauri2.0相较于1.0版本api有了比较多的更改,而且tauri2支持创建
android/ios
应用。至于具体的api变更,大家可以去官网查阅文档资料。

https://v2.tauri.app/start/migrate/from-tauri-1/

版本信息
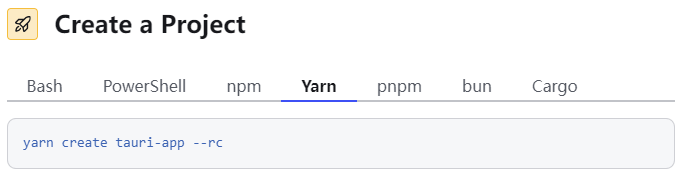
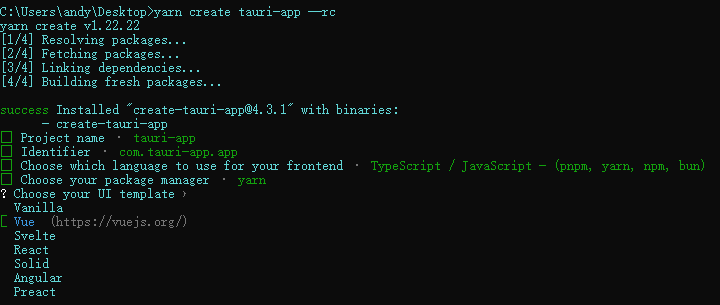
创建tauri2+vue3项目模板
官网提供了多种方式创建tauri2+vue3项目。

内置了多种热门前端框架模板可供选择。



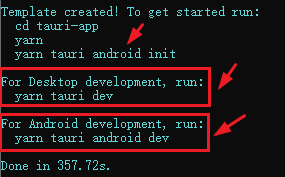
至此一个简单的tauri2+vue3初始化项目模板就搭建好了。
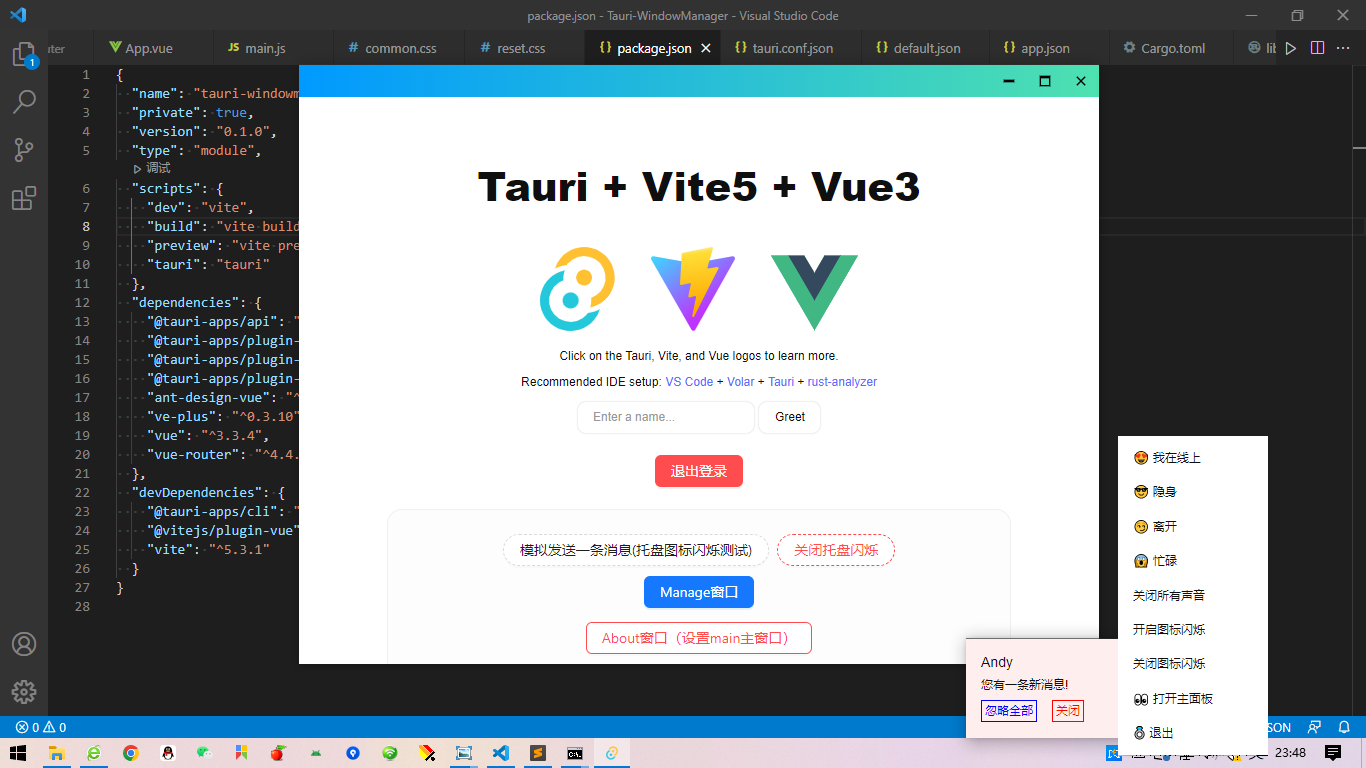
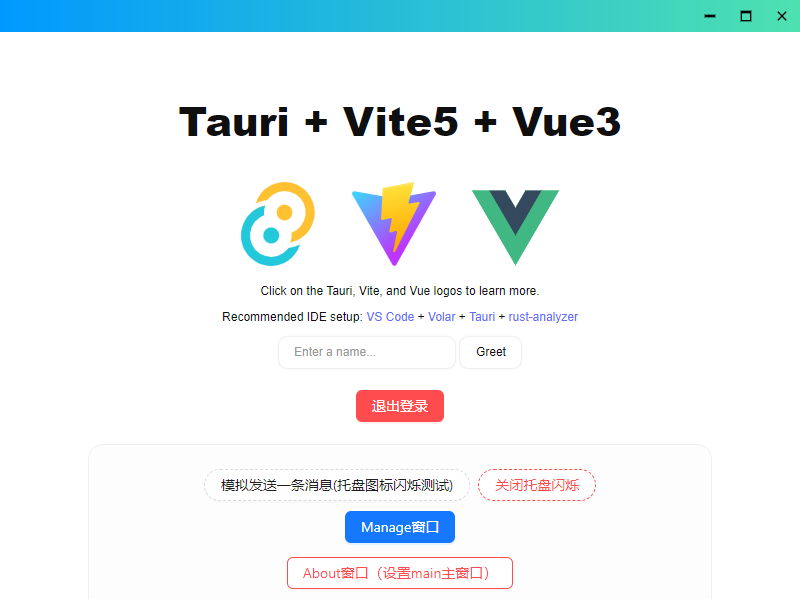
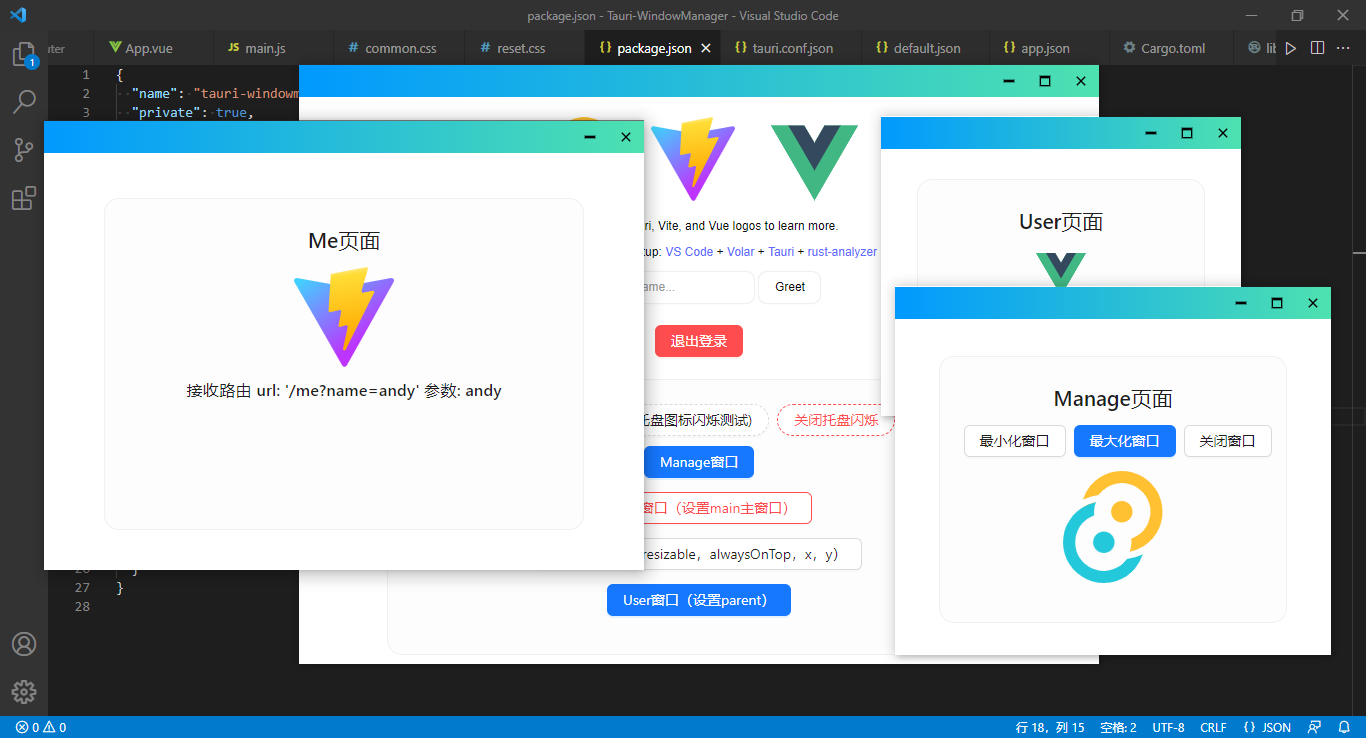
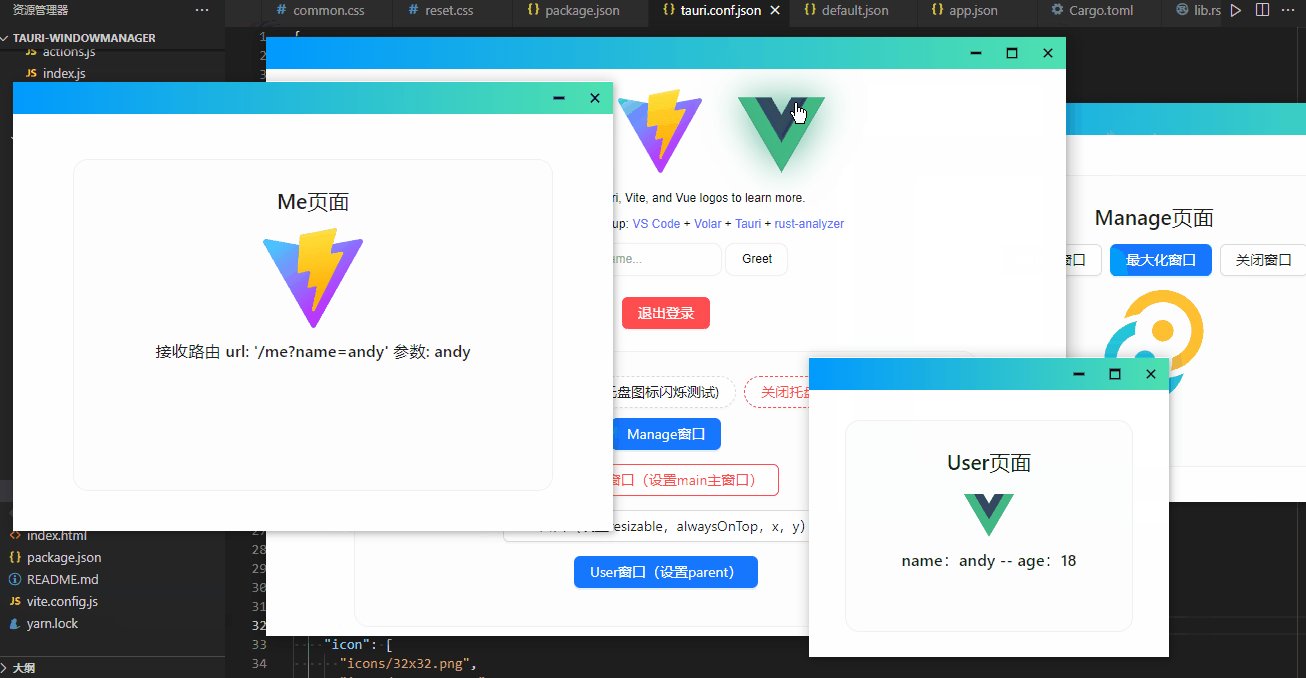
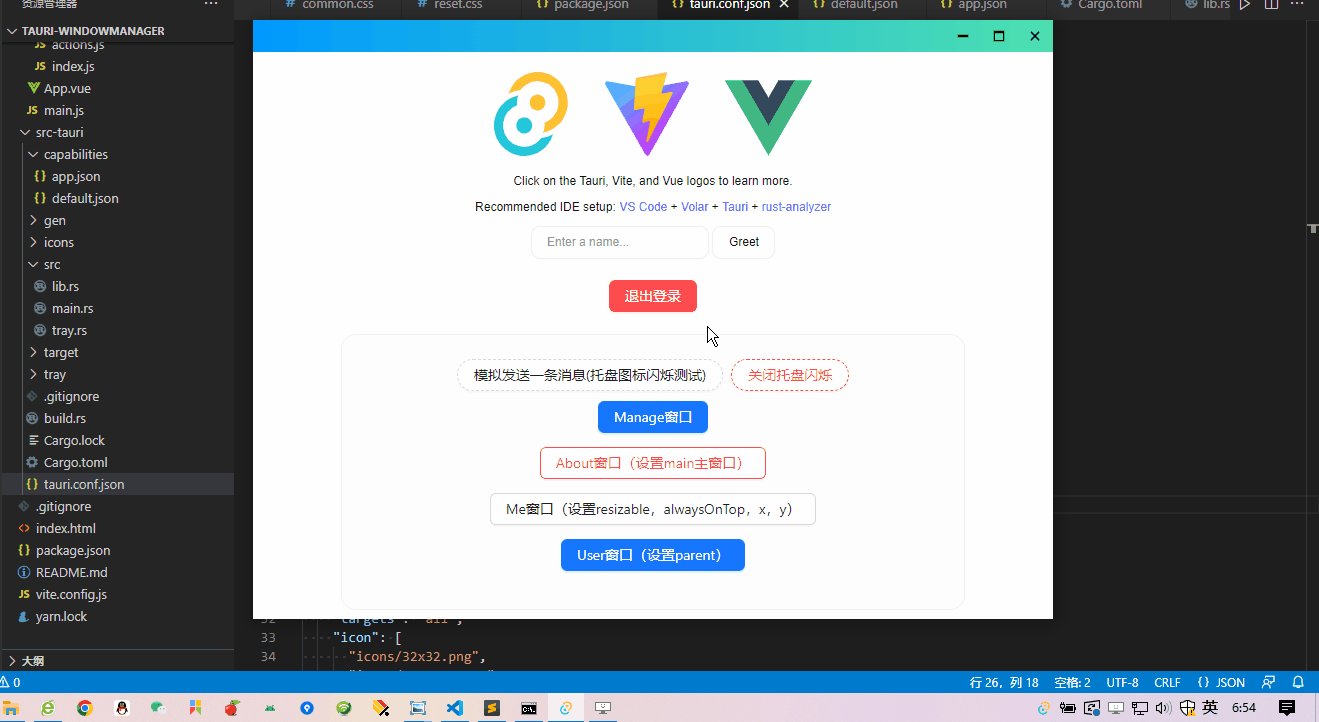
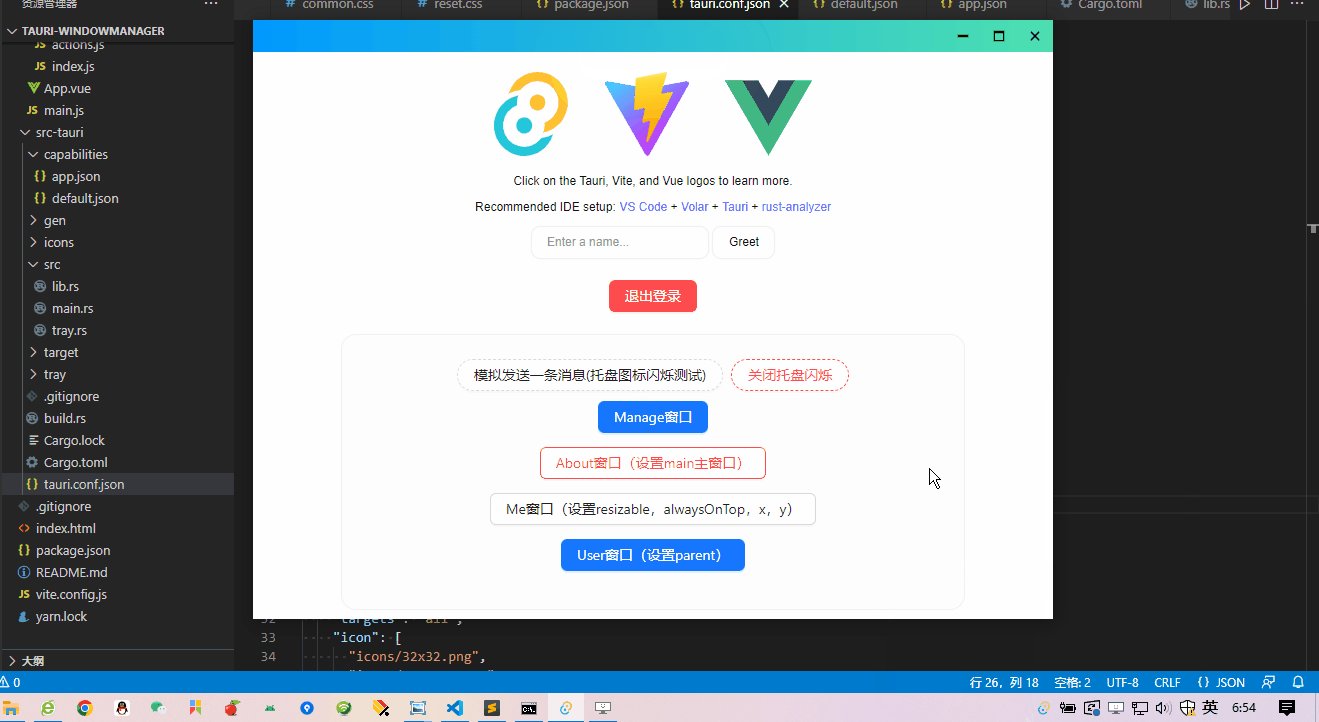
tauri2封装多窗口管理
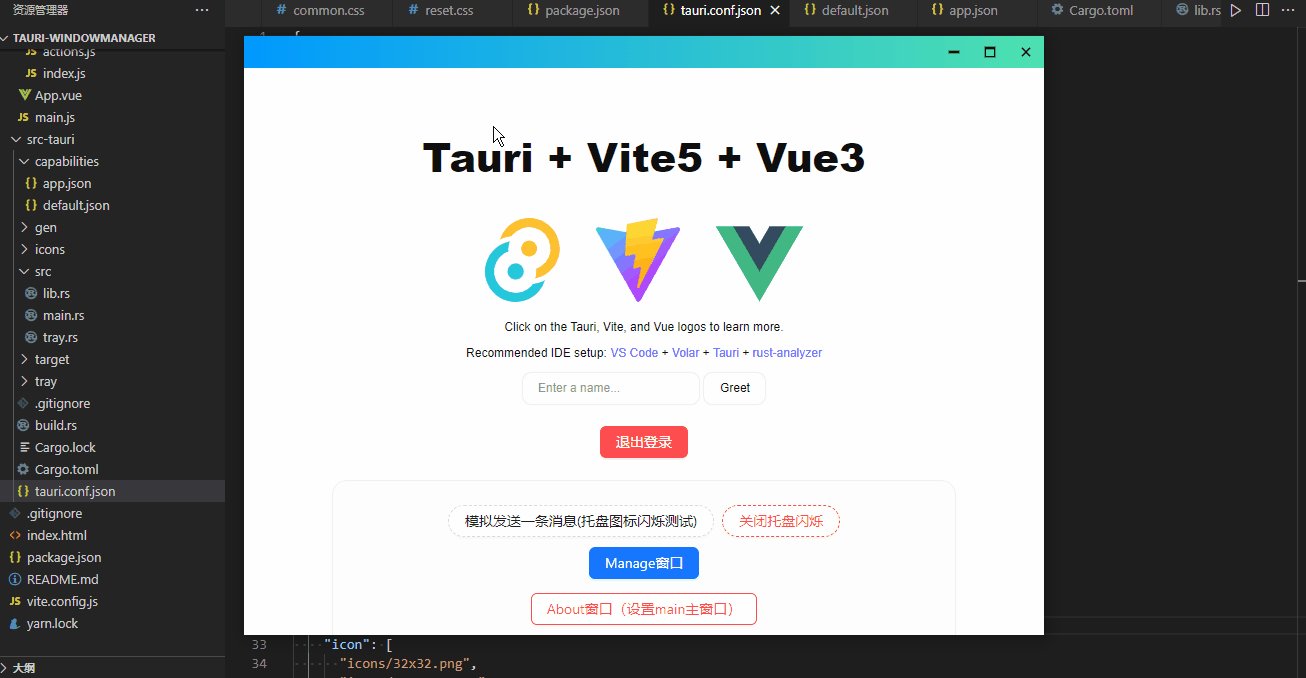
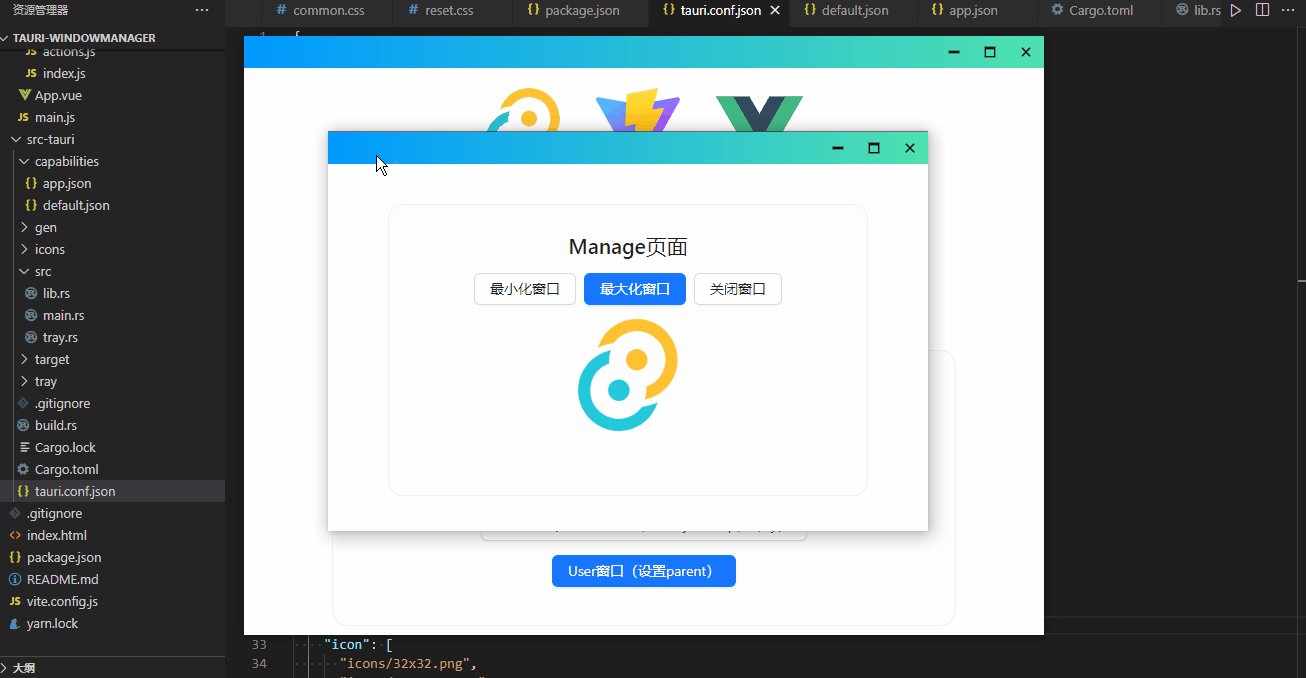
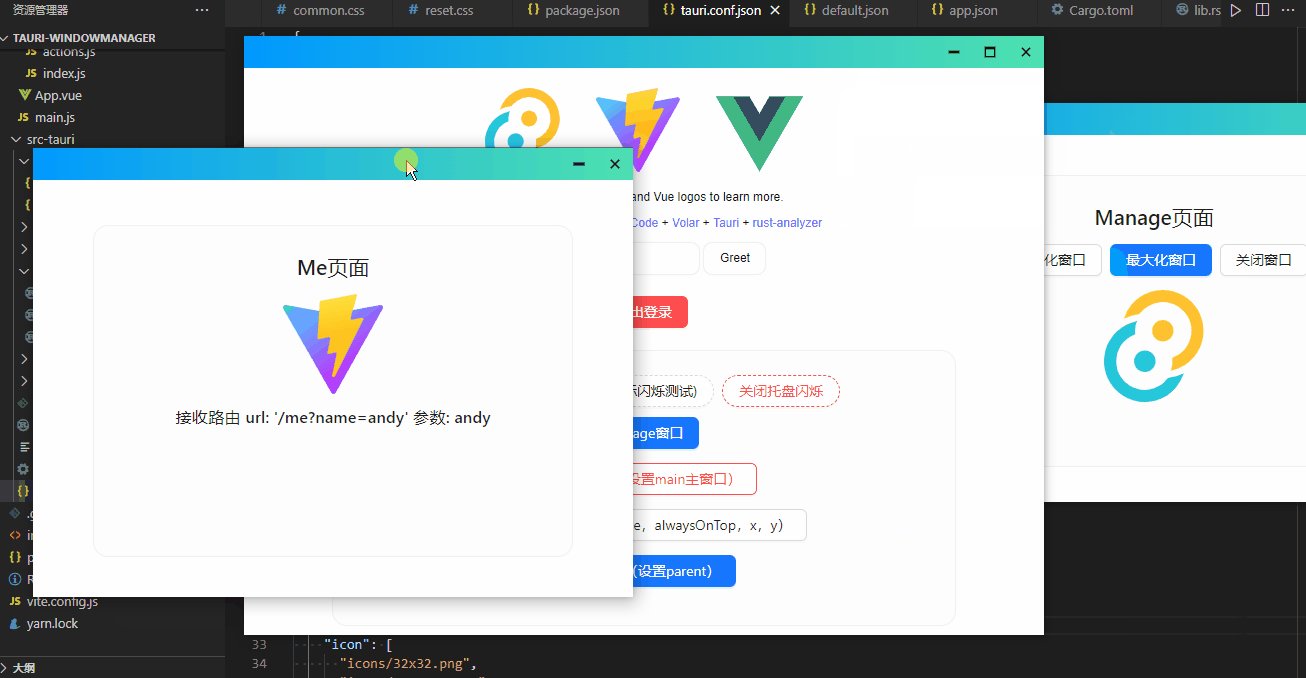
通过封装一个tauri多窗口类,只需传入配置参数,即可快速创建一个新窗体,简化调用方式。



actions.js封装一些调用方法。
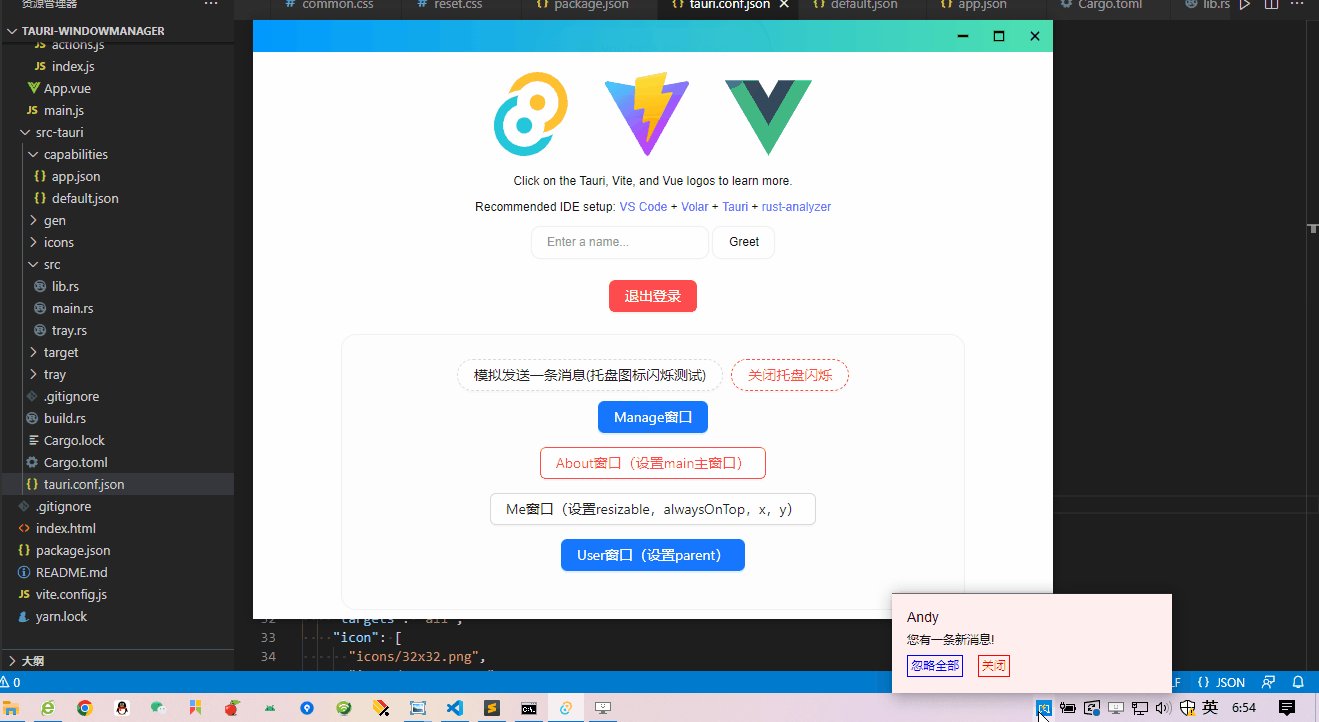
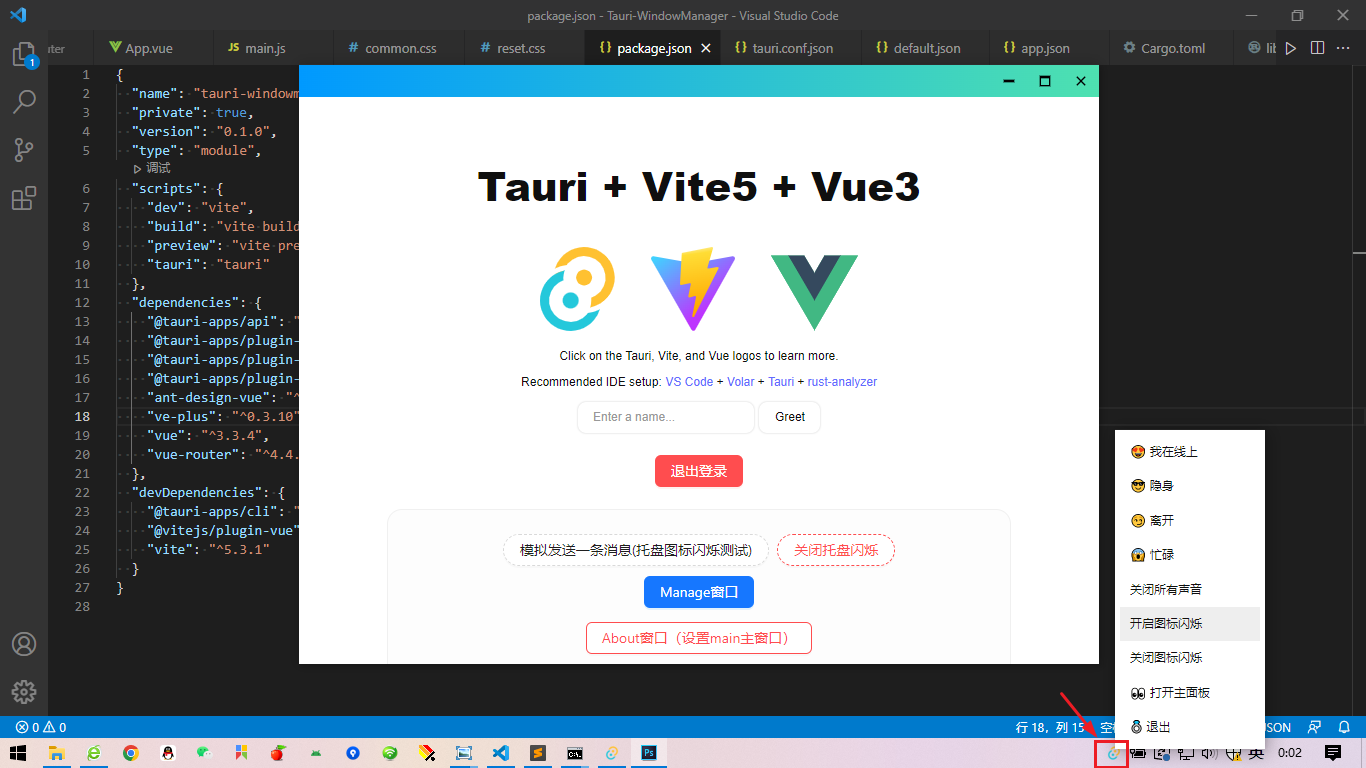
tauri2创建系统托盘图标|托盘闪烁消息提醒|托盘右键菜单
tauri2创建系统托盘图标,实现类似QQ消息提醒,自定义托盘右键菜单。


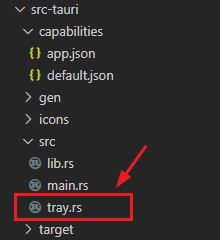
在src-tauri/src目录下,新建一个tray.rs托盘文件。

在lib.rs中引入托盘配置。
-
托盘消息提醒


新建一个msg新窗口,通过获取鼠标滑过托盘图标的position坐标给到msg窗口x,y参数
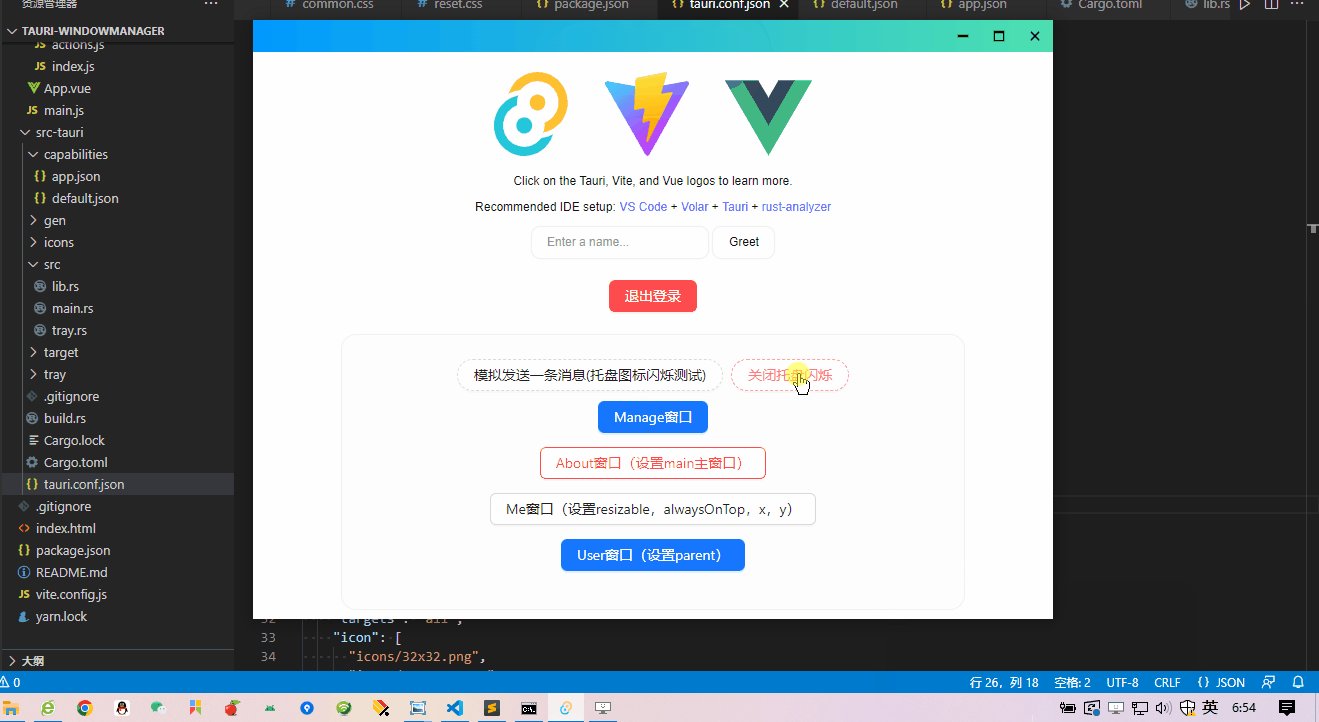
封装设置托盘图标闪烁
flashTray(
true
)
和取消闪烁
flashTray(
false
)

托盘图标也支持放在自定义文件夹。

比如:托盘图标放在自定义文件夹tray,则需要配置
tauri.conf.json
文件
resources
字段。
-
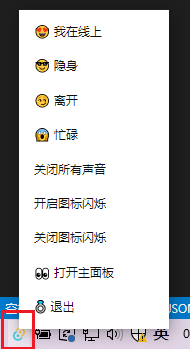
托盘右键菜单


其实右键菜单窗口和消息提醒窗口原理差不多。
综上就是tauri2+vue3开发多窗口实践,自定义托盘图标消息提醒,右键菜单的一些简单分享,效果还是比较粗糙,主要是为了实现功能思路,希望以上分享对大家有所帮助哈!